# 自定义提交功能
# 功能介绍
当默认提交界面不能满足用户时候,可以使用本功能进行提交界面的定制。自定义提交功能基于表单和脚本实现。开发人员可以通过修改自定义界面的样式,添加或删除组件,设置提交选人框的高度、宽度和预定义的样式来实现界面的修改。该功能满足PC端提交界面和移动端界面的定制。
# 基本操作步骤
注
本章节和脚本相关的内容都是以自定义表单自带的脚本内容为准
# 根据模板创建自定义提交表单
1、打开流程管理,并打开具体的流程应用设计
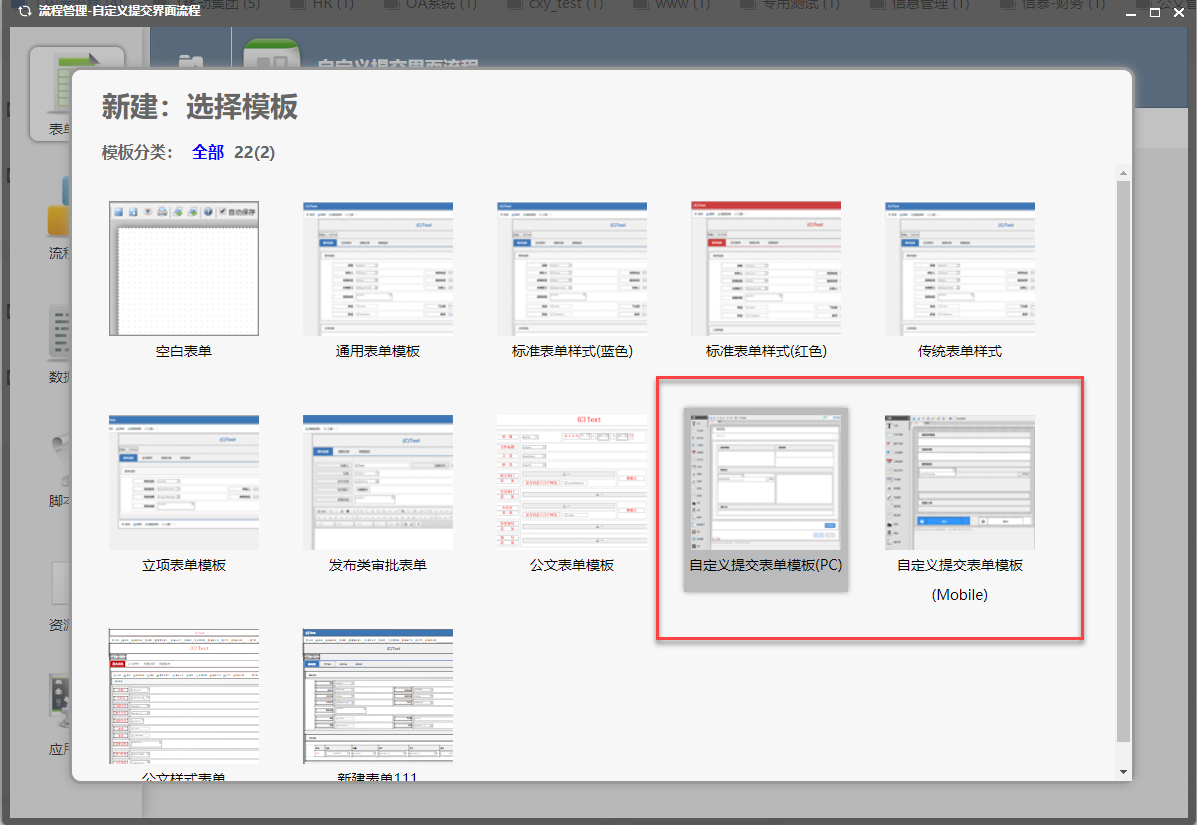
2、在表单视图,点新建表单,在弹出的模板中选择“自定义提交模板(PC)”或“自定义提交模板(Mobile)”

3、保存新建的表单

4、提交界面执行的脚本在表单最后一个div的queryLod事件中执行
# 在主表单中设置“提交表单”
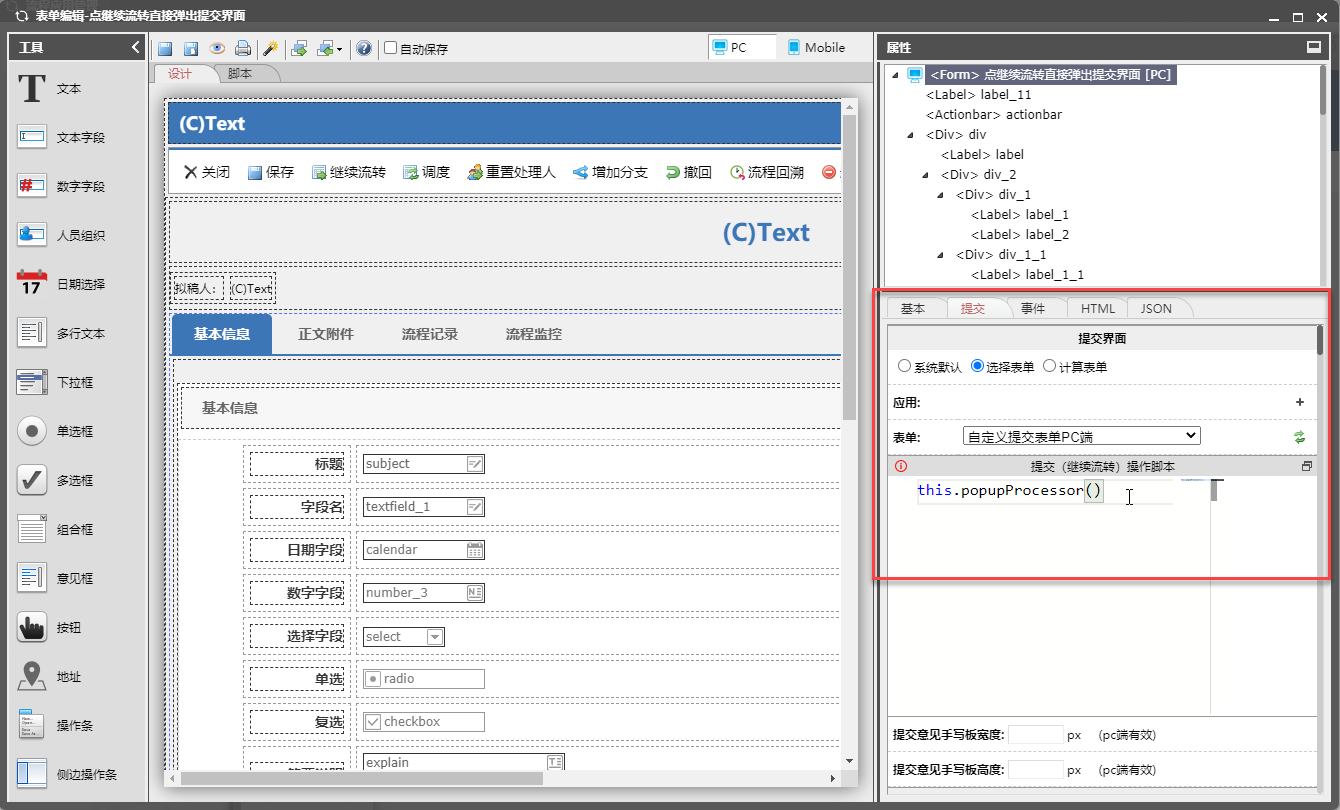
1、打开流程主表单,并点击“提交”附签
2、在表单处选择上一步创建的提交表单,如果是所有的流程都使用同一个提交界面,可以选择对应应用。如果需要通过计算来使用提交界面,可以点击“计算表单”,并通过脚本返回对应的表单
3、“提交(继续流转)操作脚本”填写
this.popupProcessor()
如果是手机端填写
this.popupProcessorMobile()

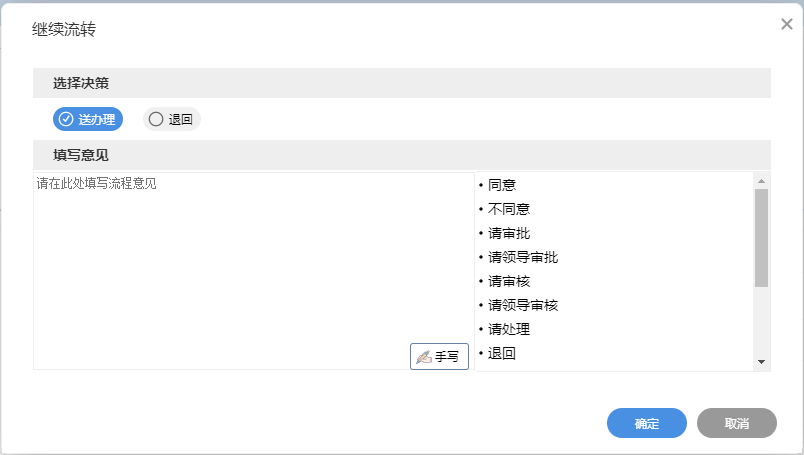
4、默认提交表单效果如下图:

# 在主表单中直接显示提交界面
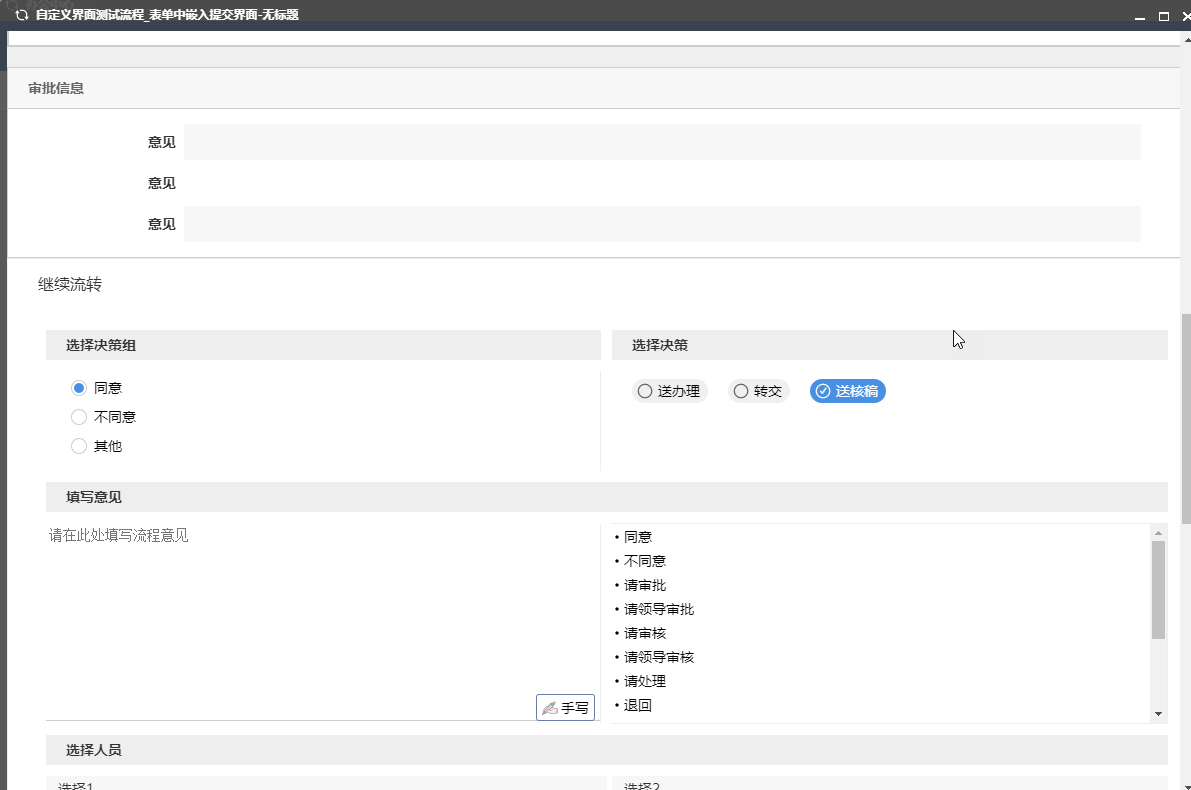
系统还允许直接在主表单中直接显示提交界面,点击继续流转后可弹出提交界面。
1、执行上面小节的基础操作步骤
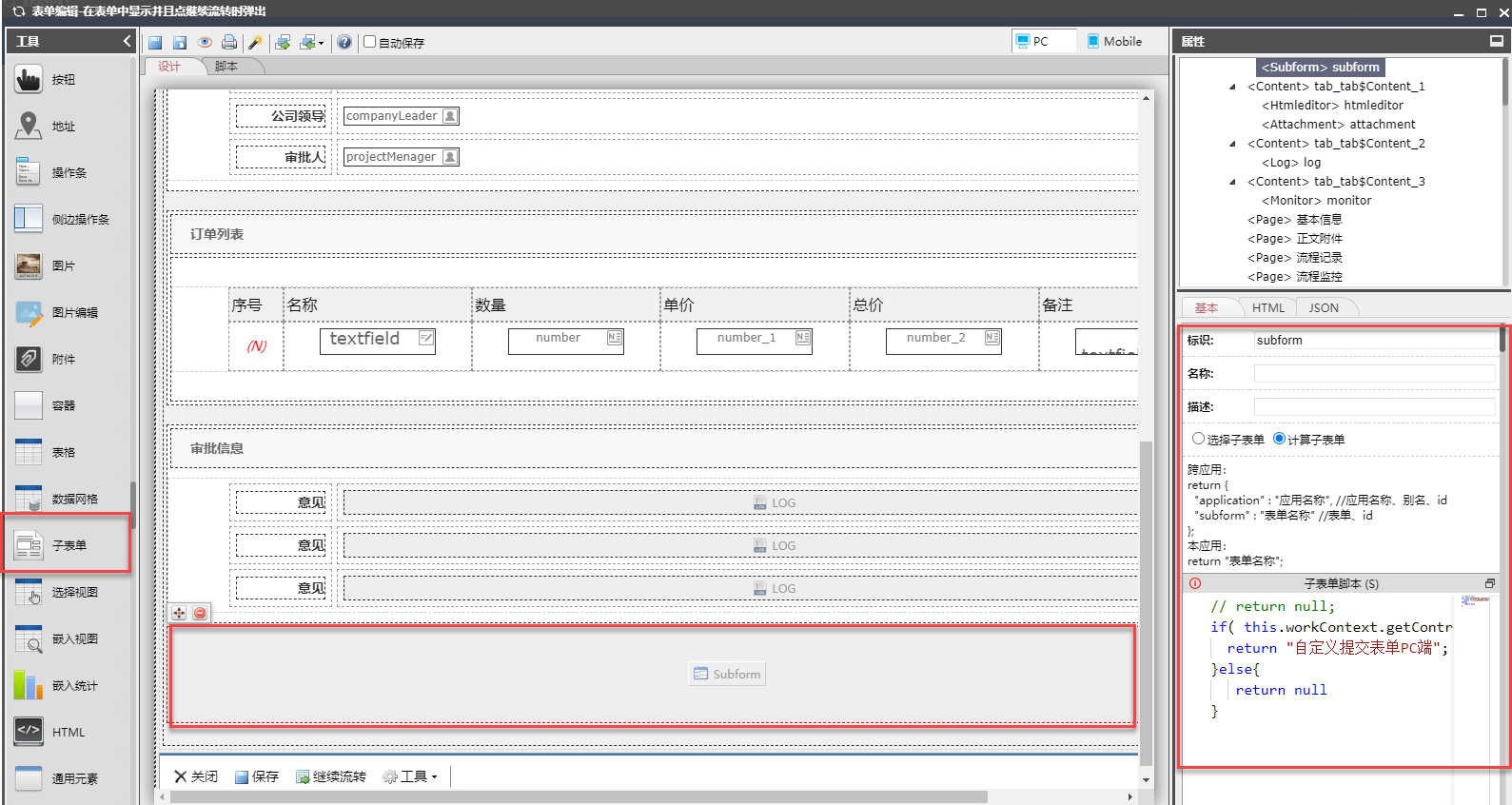
2、在主表单中插入一个“子表单”组件

3、子表单属性中选择“计算子表单”,子表单脚本使用
if( this.workContext.getControl().allowProcessing ){ //当前用户可以流转的时候嵌入
return "自定义提交表单PC端";
}else{
return null
}
4、效果如下图 
# 自定义提交界面的修改样例
自定义提交界面主要使用的脚本和表单组件来开发。开发需要了解表单的开发,脚本API和Mootools的相关知识。
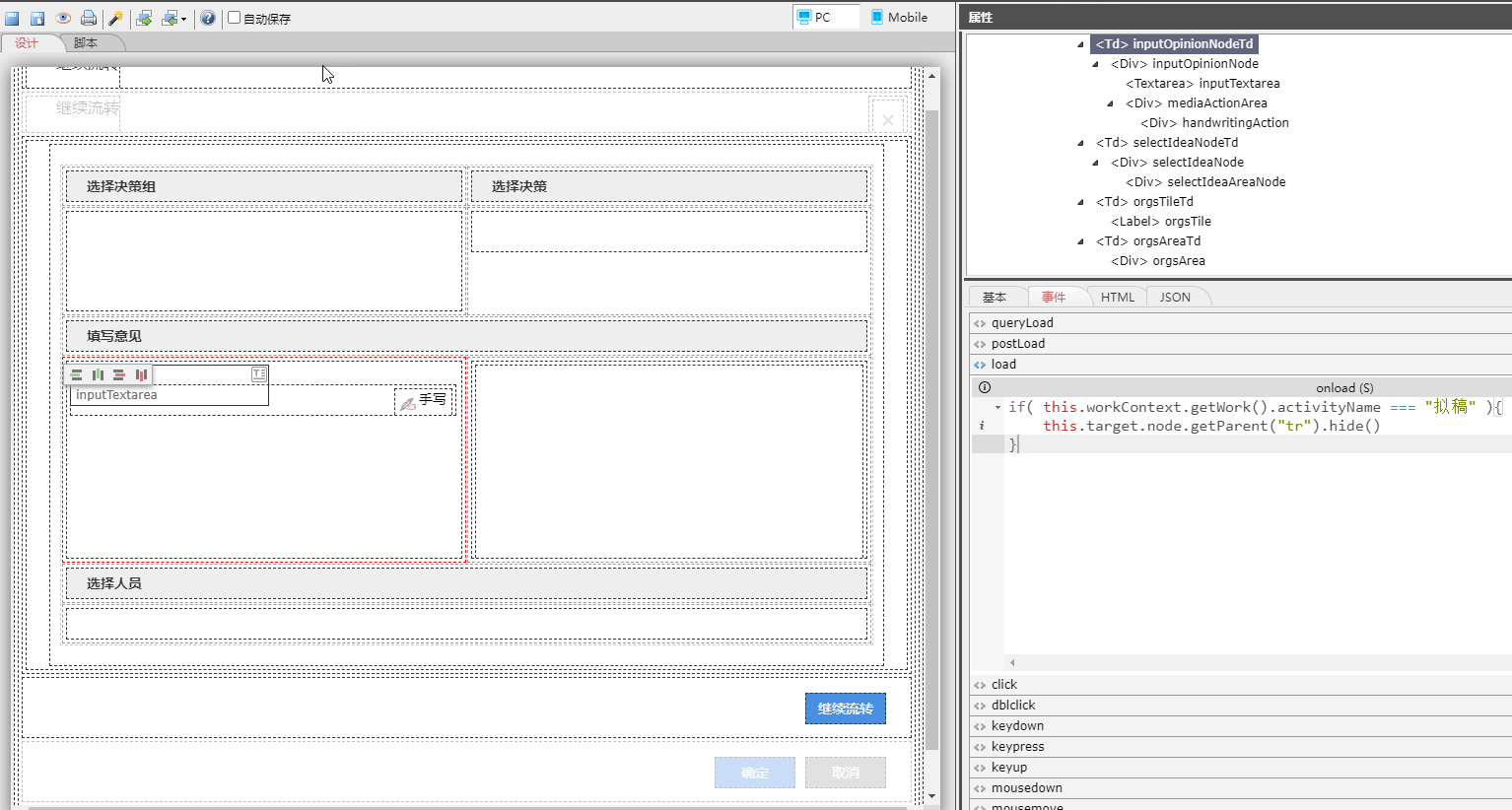
# 拟稿时隐藏意见填写区域
1、选中意见填写区域标题所在单元格“routeOpinionTileTd”
2、在单元格的onload事件中填写脚本
if( this.workContext.getWork().activityName === "拟稿" ){
this.target.node.getParent("tr").hide()
}
3、选中意见填写区域所在单元格“inputOpinionNodeTd”
4、在单元格的onload事件中填写脚本
if( this.workContext.getWork().activityName === "拟稿" ){
this.target.node.getParent("tr").hide()
}

# 修改提交框的高度和宽度
提交框的高度和宽度在脚本里定义,这里需要修改脚本
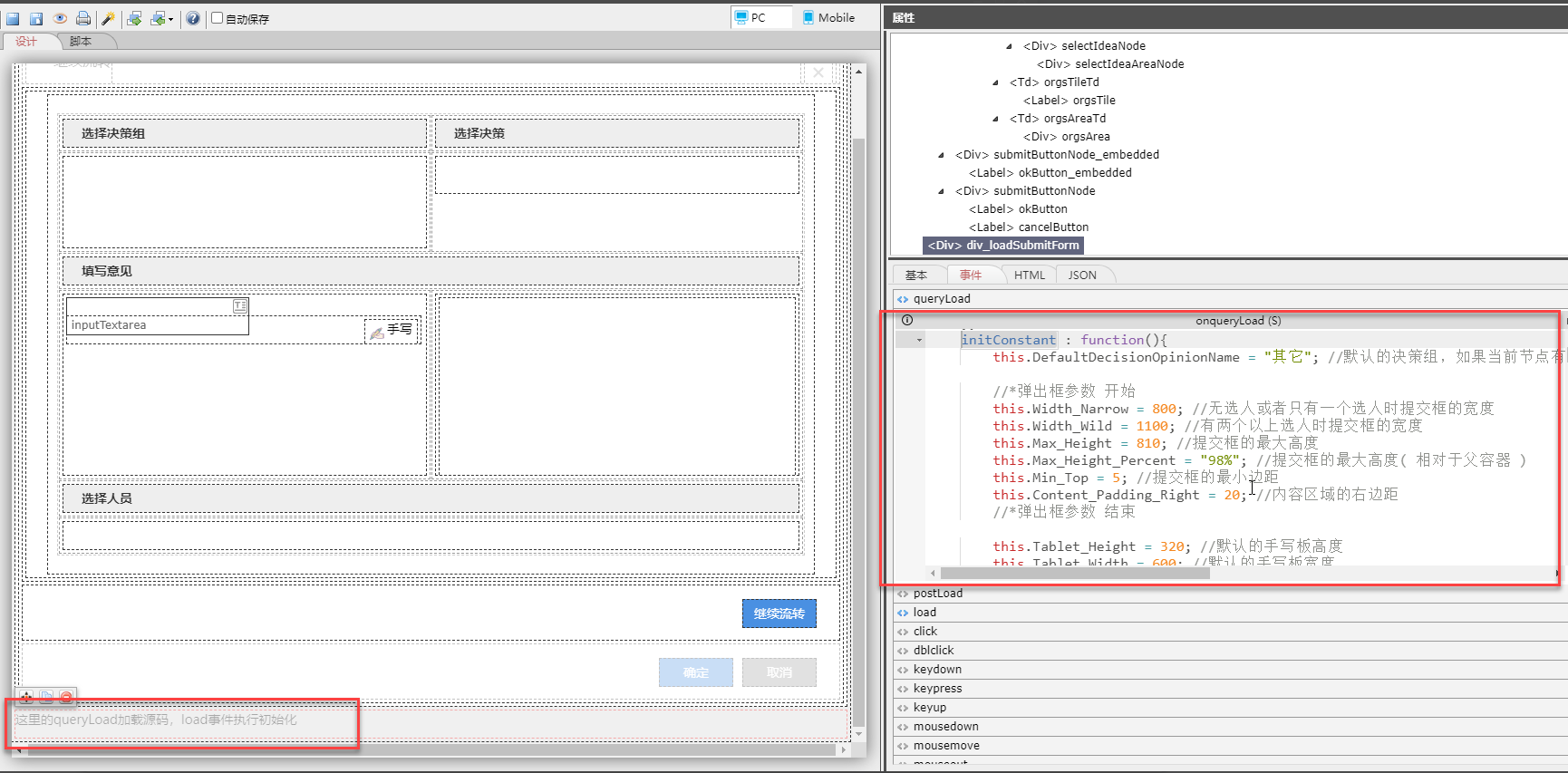
1、点击提交表单的最后一个div(div_loadSubmitForm),点击“事件”附签
2、在queryLoad事件中可以看到脚本
3、在window.O2Processor 类的 initConstant 方法中可以修改表单的高度宽度参数