# 数据表格的配置方法
# 简介
数据表格是多行字段编辑组件。设计人员可以在数据表格中添加列,并往列中拖动基础组件(如:文本组件、数字组件、下拉组件等)以提供给用户使用。
数据表格是V6.2版本之前的数据网格的替代组件,主要是优化了数据结构,增加了同时编辑多行的功能。
数据网格主要特性如下:
以表格形式提供用户使用,每行一组数据;
支持列的总计功能;
支持多行同时编辑或每次编辑单行;
支持使用Excel批量导入导出数据;
提供各种事件接口以支持自定义功能。
注
如果需要自定义界面实现多行字段编辑组件,而不是只限于表格形式,请使用“数据模板”组件来实现
设计界面如下:

用户界面如下:
移动端界面如下:

# 数据格式
数据表格保存在后台以及脚本通过this.data.xxx或this.form.get("xxx").getData()获取的数据的格式。
{
"data": [ //数据表格数据条目
{
"org": [{
"distinguishedName": "张三@bf007525-99a3-4178-a474-32865bdddec8@I",
"id": "bf007525-99a3-4178-a474-32865bdddec8",
"name": "张三",
"person": "0c828550-d8ab-479e-9880-09a59332f1ed",
"unit": "9e6ce205-86f6-4d84-96e1-83147567aa8d",
"unitLevelName": "兰德纵横/市场营销部",
"unitName": "市场营销部"
}],
"org_1": [{
"distinguishedName": "张三@bf007525-99a3-4178-a474-32865bdddec8@I",
"id": "bf007525-99a3-4178-a474-32865bdddec8",
"name": "张三",
"person": "0c828550-d8ab-479e-9880-09a59332f1ed",
"unit": "9e6ce205-86f6-4d84-96e1-83147567aa8d",
"unitLevelName": "兰德纵横/市场营销部",
"unitName": "市场营销部"
}, {
"distinguishedName": "李四@bf007525-99a3-4178-a474-32865bdddec8@I",
"id": "bf007525-99a3-4178-a474-32865bdddec8",
"name": "李四",
"person": "0c828550-d8ab-479e-9880-09a59332f1ed",
"unit": "9e6ce205-86f6-4d84-96e1-83147567aa8d",
"unitLevelName": "兰德纵横/市场营销部",
"unitName": "市场营销部"
}],
"number": "111",
"textfield": "杭州",
"attachment": [
{
"activityName": "拟稿",
"extension": "jpg",
"id": "9514758e-9e28-4bfe-87d7-824f2811f173",
"lastUpdateTime": "2020-12-09 21:48:03",
"length": 452863.0,
"name": "111.jpg",
"person": "李四@lisi@P"
}
]
}
...
],
"total": { //数据表格总计数据
"number": 222, //总计采用字段id
"textfield": 2
}
}
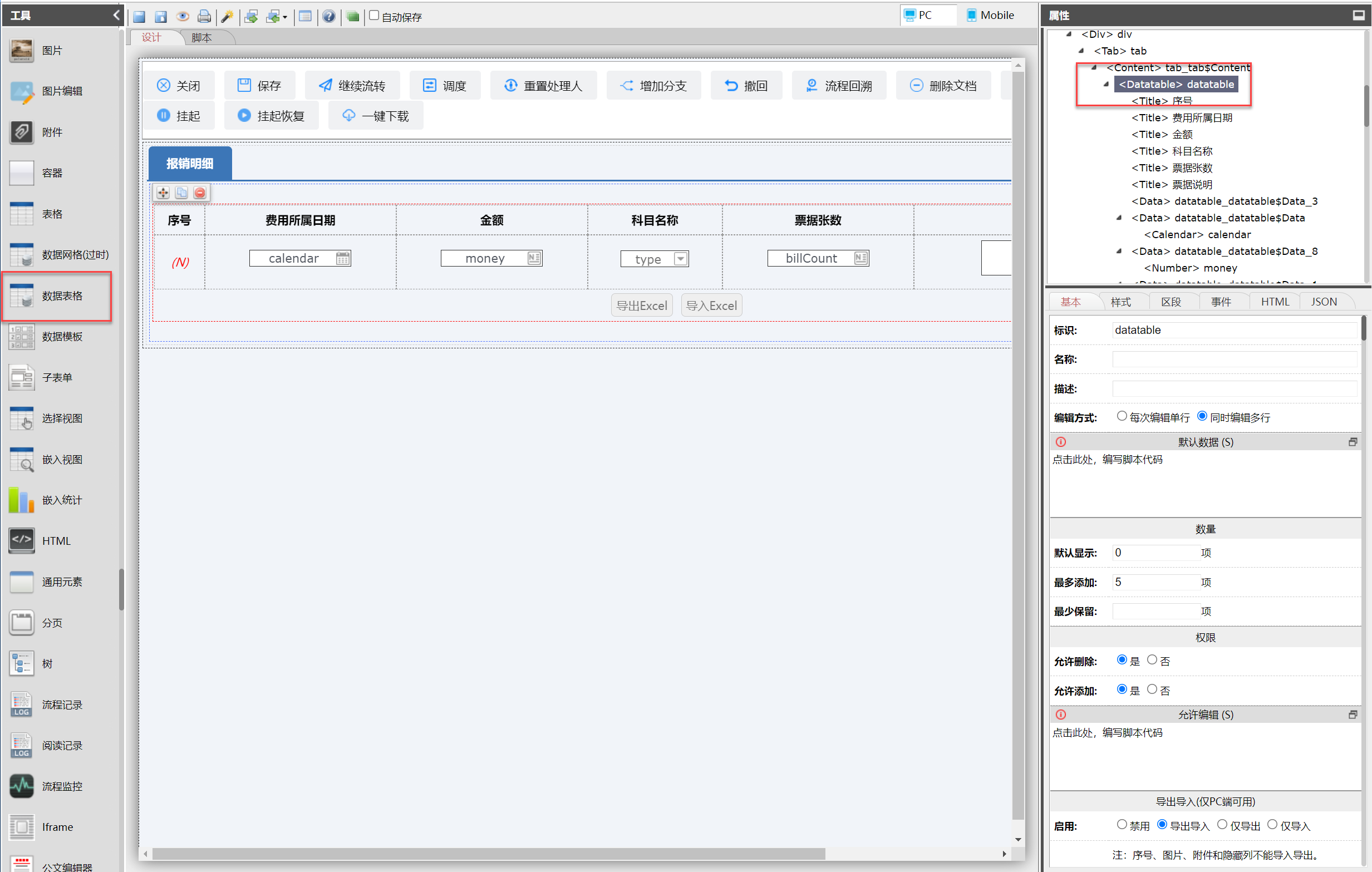
# 设置项
# 基本











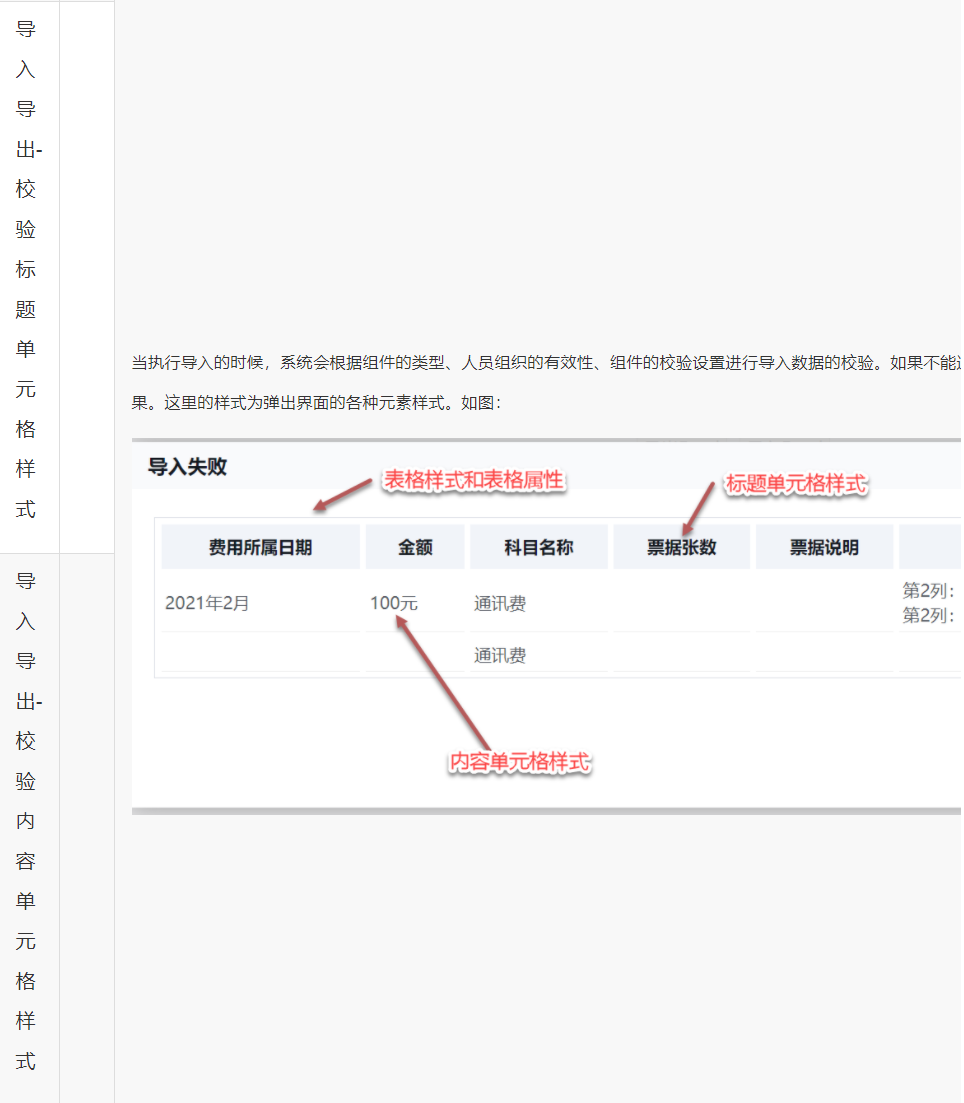
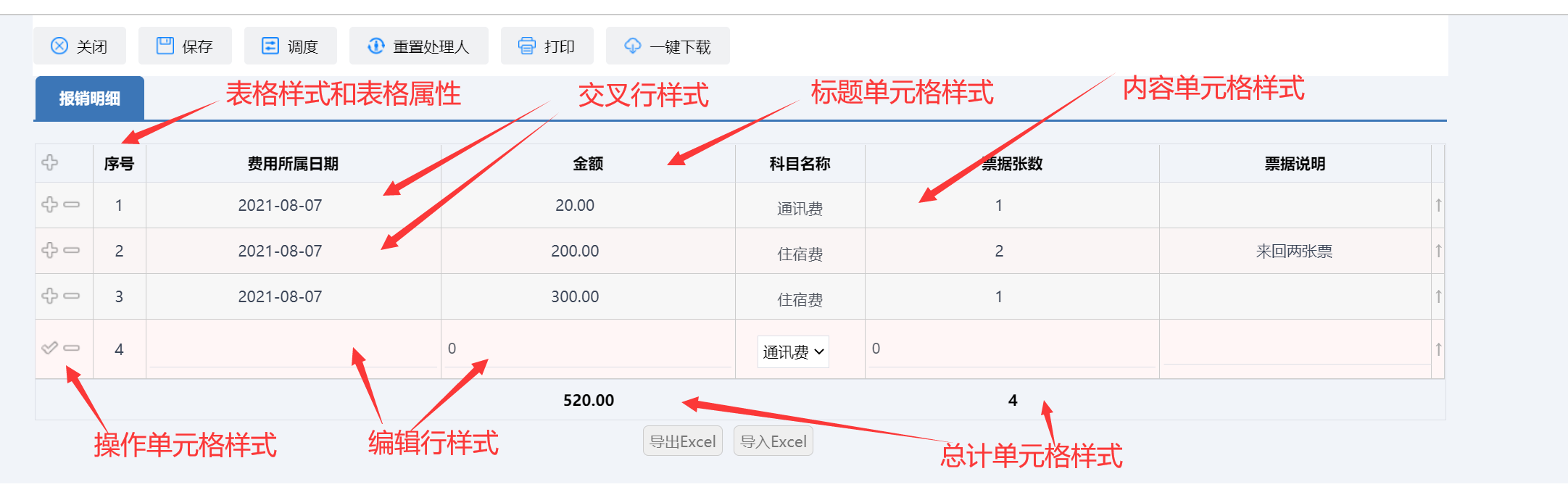
# 样式
样式设置允许开发人员配置数据网格界面上各个部分样式。

各个配置项作用的位置如下图所示:

移动端界面:

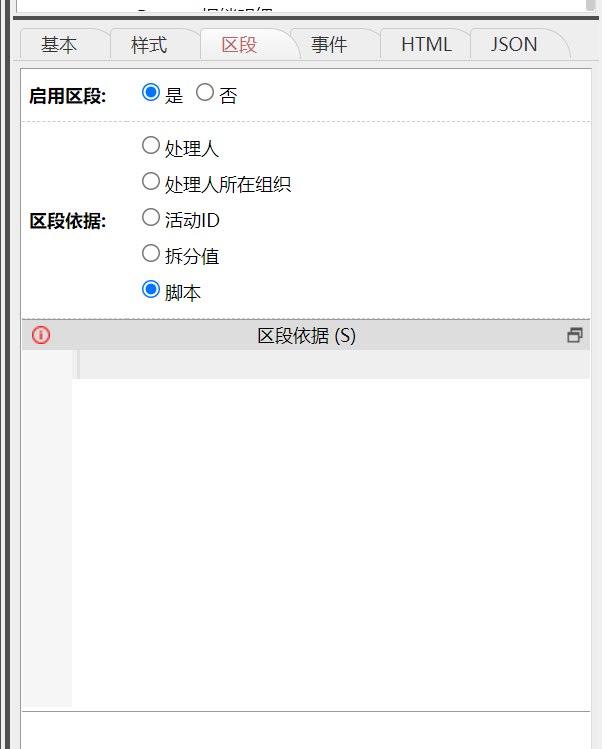
# 区段
区段是流程多人处理或者拆分的时候,独立编辑数据的一种设计。
区段依据为数据存储的关键字。